Enhance Your Website Performance with GTmetrix PageSpeed Insights
Enhance Your Website Performance with GTmetrix PageSpeed Insights
Blog Article
Maximize Internet Site Effectiveness With Gtmetrix Pagespeed Analysis
In today's digital landscape, website performance is paramount for user fulfillment and retention, making tools like GTmetrix crucial for performance analysis. By analyzing crucial metrics such as Web page Load Time and performance scores, businesses can uncover covert ineffectiveness that might prevent their on-line presence.
Recognizing GTmetrix Introduction
GTmetrix is an effective device designed to evaluate web site performance, supplying essential insights that help optimize loading speeds and boost customer experience. By using detailed records on various elements of a site's efficiency, GTmetrix makes it possible for web designers and designers to determine prospective traffic jams and improve general effectiveness.

Additionally, GTmetrix enables users to test their websites from multiple geographical places and across various gadgets, ensuring an extensive efficiency analysis. This ability is essential for recognizing how various aspects, such as server location and tool kind, can affect user experience. On the whole, GTmetrix serves as an important resource for anyone looking for to optimize their website's performance and supply a seamless experience to individuals.
Secret Metrics to Examine
Examining vital metrics is fundamental to comprehending a web site's performance and determining locations for renovation. GTmetrix provides numerous important metrics that supply insights right into a site's performance.

One more essential metric is the PageSpeed Score, which evaluates a website's performance based upon different factors and best practices. The YSlow Score complements this by reviewing the website according to Yahoo's efficiency guidelines.
Furthermore, analyzing the Waterfall Chart is vital, as it aesthetically stands for the filling sequence of all web page elements, permitting the identification of delays or bottlenecks. Lastly, the number of Demands shows the number of sources are filled, which can affect tons times; reducing these demands typically results in enhanced performance. Concentrating on these essential metrics will certainly assist optimize web site performance successfully.
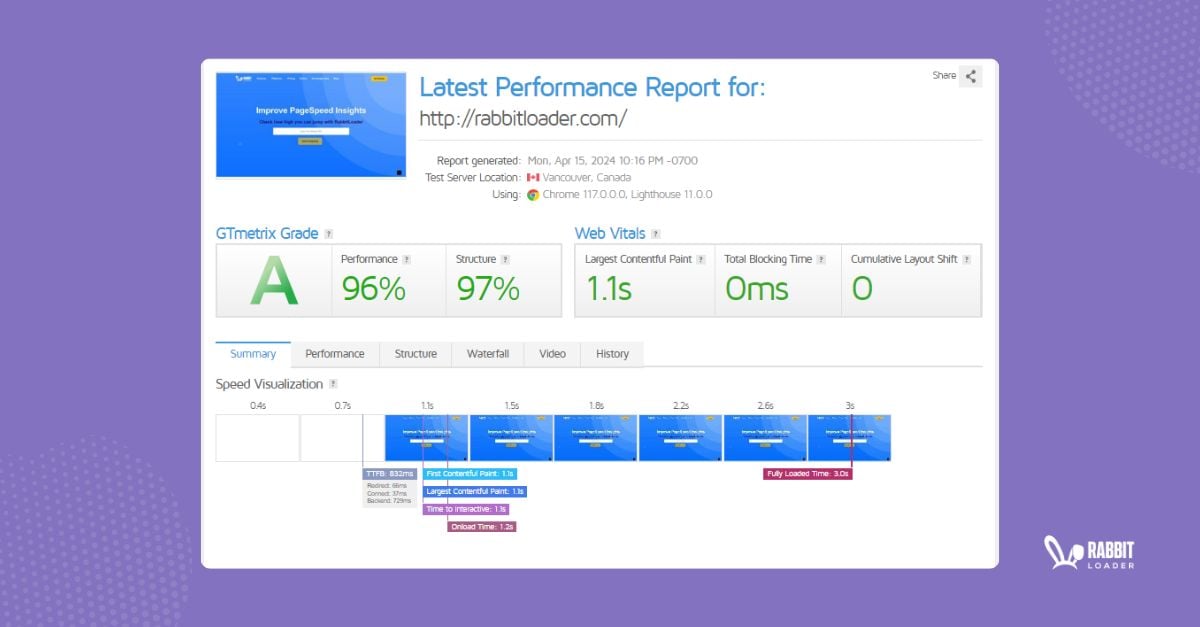
Interpreting GTmetrix Reports
Comprehending the details of a GTmetrix report is necessary for web designers and designers intending to enhance website performance. gtmetrix pagespeed. A common report is divided right into numerous key areas, including the performance rating, waterfall graph, and referrals. The performance score, stemmed from both Google Lighthouse and Web Vitals, offers a fast picture of exactly how well the website is carrying out, with ratings ranging from 0 to 100
The waterfall chart visually stands for the filling series of web page components, enabling individuals to identify bottlenecks. Each entry in the chart information the request made, the duration taken, and the sort of source, promoting a granular analysis of filling time.
Additionally, the suggestions section Homepage gives workable insights customized to the specific efficiency problems discovered. These ideas are commonly classified by their prospective effect on performance, assisting designers focus on which changes to apply first.
Implementing Recommended Changes
After translating the insights given in the GTmetrix record, the next step includes executing the suggested modifications to improve web site performance. Prioritization is key; emphasis initially on high-impact suggestions that can generate instant results.

Following, attend to any type of render-blocking resources determined in the record. This typically involves deferring the loading of JavaScript and CSS files or inlining critical designs. By streamlining these elements, you can enhance viewed packing times and overall individual experience.
Leverage internet browser caching to store often accessed resources locally on users' tools. This reduces server demands and accelerates web page packing for return site visitors.
Finally, consider executing a material delivery network (CDN) to disperse web content much more successfully across different geographic places, reducing latency.
Each of these changes can dramatically enhance website efficiency, causing enhanced customer contentment and potentially greater conversion rates (gtmetrix pagespeed). By systematically using these suggestions, your web site will certainly be better positioned to carry out ideally in today's competitive digital landscape
Surveillance Performance With Time
Constantly monitoring site performance is vital for keeping ideal performance and user experience. Gradually, different aspects, such as updates to web technologies, adjustments in user actions, and increased web traffic, can dramatically influence your web site's efficiency metrics. Using tools like Gtmetrix enables methodical monitoring of key efficiency indicators (KPIs) such as page load times, complete page size, and the variety of requests.
Establishing a routine monitoring schedule is vital. Weekly or monthly evaluations can assist determine trends and identify certain issues prior to they escalate right into larger issues. By assessing historic performance data, webmasters can correlate changes in efficiency with material enhancements or certain updates, enabling educated decision-making regarding future optimizations.
In addition, setting efficiency standards based on sector requirements supplies a clear target for ongoing renovations. Alerts for significant performance deviations can even more improve responsiveness to possible problems.
Conclusion
In my response final thought, leveraging GTmetrix PageSpeed evaluation significantly boosts website performance by giving important understandings right into efficiency metrics. Continuous tracking of performance metrics guarantees that renovations are received over time, enabling for an aggressive technique navigate to these guys to emerging issues.
In today's electronic landscape, site effectiveness is extremely important for user fulfillment and retention, making devices like GTmetrix essential for performance analysis.In addition, GTmetrix permits customers to examine their websites from multiple geographical locations and throughout different gadgets, ensuring a detailed performance analysis. On the whole, GTmetrix offers as an important resource for anyone seeking to optimize their site's efficiency and provide a seamless experience to customers.
By assessing historic efficiency information, web designers can associate changes in performance with material additions or certain updates, allowing notified decision-making about future optimizations.
In final thought, leveraging GTmetrix PageSpeed evaluation considerably boosts website performance by offering necessary understandings into efficiency metrics.
Report this page